- U bent hier:
- Home
- Handleidingen
- Basismodule
- Componentenbeheer

Basismodule
Componentenbeheer
Bij Componentenbeheer kunt u uw eigen tekstpagina's aanmaken. Dit kunt u doen door een HTMLbox te selecteren bij Componentinstance. In een HTMLbox kunt u uw teksten aanmaken en bijwerken.
Meer informatie over de teksteditor en de werkwijze hiervan vindt u bij het onderdeel Teksteditor. Deze informatie vindt u bij de Handleidingen.
Het toevoegen van een Component
-
Klik op het icoon Componentenbeheer, u komt nu in het menu Componentenbeheer.
-
Klik op het groene icoon U bent nu op de pagina Add componentinstance.
-
Selecteer het type component wat u wenst in de selectiebox.
-
Klik op nu op Save.
-
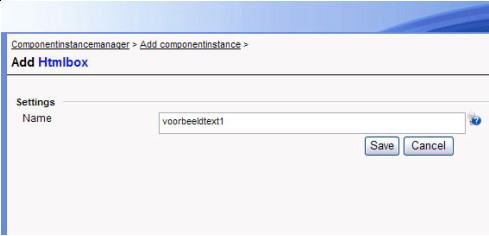
Voer een naam in voor het component. Dit is voor herkenning in het navigatie -en componentenbeheer. In ons voorbeeld hier onder genaamd voorbeeldtext.
-
Klikt u op Save om de naam op te slaan.

-
U bent nu beland in het menu Edit htmlbox, klik op het icoon Edit content.
-
In dit menu kunt u content plaatsen. (zie de teksteditormodule)
-
Plaats u content en klik op Save. U heeft nu een nieuw component gecreŽerd.
Het koppelen van componenten aan navigatieitem
Bij het aanmaken van nieuwe navigatieitems moet u zelf de componenten aan de pagina koppelen voor de gewenste weergave.
-
Klik op nu op het menu componentenbeheer, hier ziet u de lijst met componenten.
-
Om een component te koppelen aan een navigatieitem, klikt u nu op de knop Navigatiebeheer.
-
Klik op op het navigatieitem waar u het component aan wilt koppelen.
-
U bent nu in het menu : Edit navigationitem (naam van het navigatieitem)
-
Klik op Link components, u bent nu in het menu Edit components of navigationitem ...
-
Selecteer het component dat gekoppeld moet worden door in het selectievak, onder Linked, aan te vinken.
-
Geef nu het component een positie in de site door bij Position een getal in te vullen:
-
breadcrumb is dit standaard 999.
-
Htmlboxen zijn standaard 1,
-
hoofdnavigatie is standaard 2
-
subnavigatie is afhankelijk van de template 3 of 4.
-
-
Om de positie in de Navigatie te bepalen voor het component, voert u onder Priortity een getal in, automatisch worden de navigatieitems bij invoering geordend, dus dit is geen pre.
Voorbeeld: Stel u wilt bovenin een tekst toevoegen aan een reeds aangemaakt navigatieitem met een htmlbox, dan kunt u bij het item wat u wilt koppelen de Priority: 10 invoeren. Een eventueel volgende zou dan 20 zijn enzovoort. Deze teksten worden dan boven de reeds gekoppelde componenten getoond. -
Om het Navigatieitem te zien op de website moet het wel gelinked zijn aan hoofdnavigatie en of subnavigatie, link deze ook door de selectiekaders aan te vinken onder Linked.
-
Klik op nu op Save. Het component is nu aan de navigatie toegevoegd.

