- U bent hier:
- Home
- Handleidingen
- Teksteditor
- Kader opmaak

Teksteditor
Kader opmaak:
Een kader aanmaken:
- Er vanuit gaande dat u al in Componentenbeheer een nieuw component heeft aangemaakt met een htmlbox...
- Selecteer de afbeelding of het html-element waaraan u een kader wilt toevoegen.
-
Klik vervolgens op het
 icoontje linksbovenin de teksteditor en selecteer in de lijst Kader opmaak.
icoontje linksbovenin de teksteditor en selecteer in de lijst Kader opmaak.
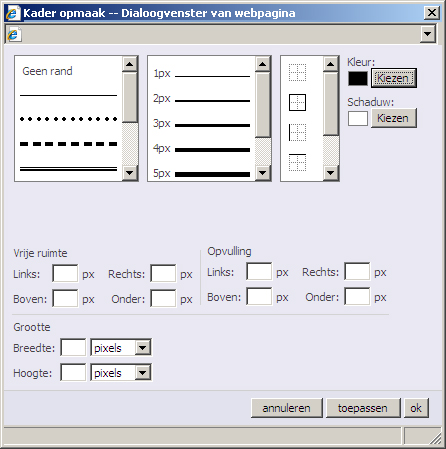
Er komt een pop-up venster naar voren (zie afbeelding). -
Hier kunt u de randtype en randdikte selecteren, standaard staat deze op: Geen rand.
Ook kunt u de kleuren aanpassen en de vrij ruimtes en opvulling rondom het kader bepalen. -
Om de wijzigingen toe te passen klikt u op toepassen.
-
Om vervolgens op te slaan klikt u op Save.
Toelichting:
Bij kader opmaak kunt u de volgende onderdelen bepalen: kadertype, kaderdikte, kaderkanten, kleur, schaduw, vrij ruimtes, opvulling en grootte. Pas deze kaders, schaduw, vrije ruimte, opvulling, grootte toe op tabellen, cellen, afbeeldingen en bijna alle HTML-elementen.